-
나만의 홈페이지 만들기-03 [부트스트랩]React 2022. 8. 31. 16:11반응형
부트스트랩 공식사이트
설치
The best way to consume React-Bootstrap is via the npm package which you can install with npm (or yarn if you prefer).
아래 처럼 터미널에서 설치를 한다.
npm install react-bootstrap bootstrap
Navbar 넣기
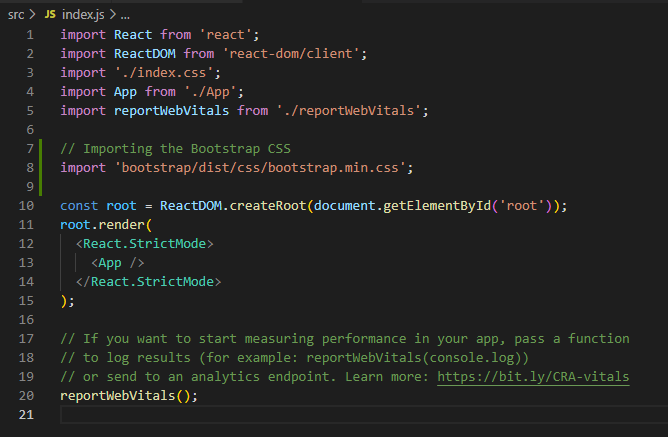
- index.js 부트스트랩 css import 하기
// Importing the Bootstrap CSS import 'bootstrap/dist/css/bootstrap.min.css';
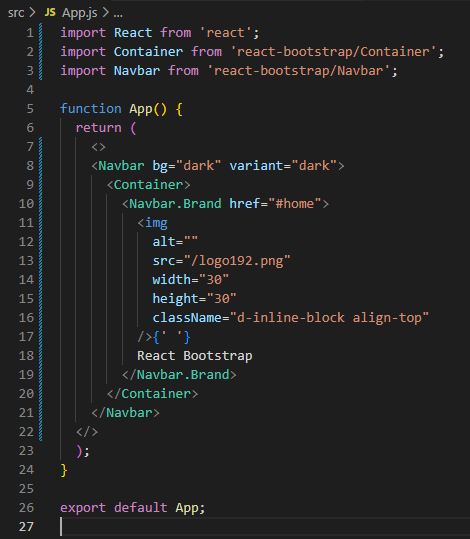
- app.js 에 container 와 navbar 컴포넌트 임포트
import React from 'react'; import Container from 'react-bootstrap/Container'; import Navbar from 'react-bootstrap/Navbar'; function App() { return ( <> <Navbar bg="dark" variant="dark"> <Container> <Navbar.Brand href="#home"> <img alt="" src="/logo192.png" width="30" height="30" className="d-inline-block align-top" />{' '} React Bootstrap </Navbar.Brand> </Container> </Navbar> </> ); } export default App;
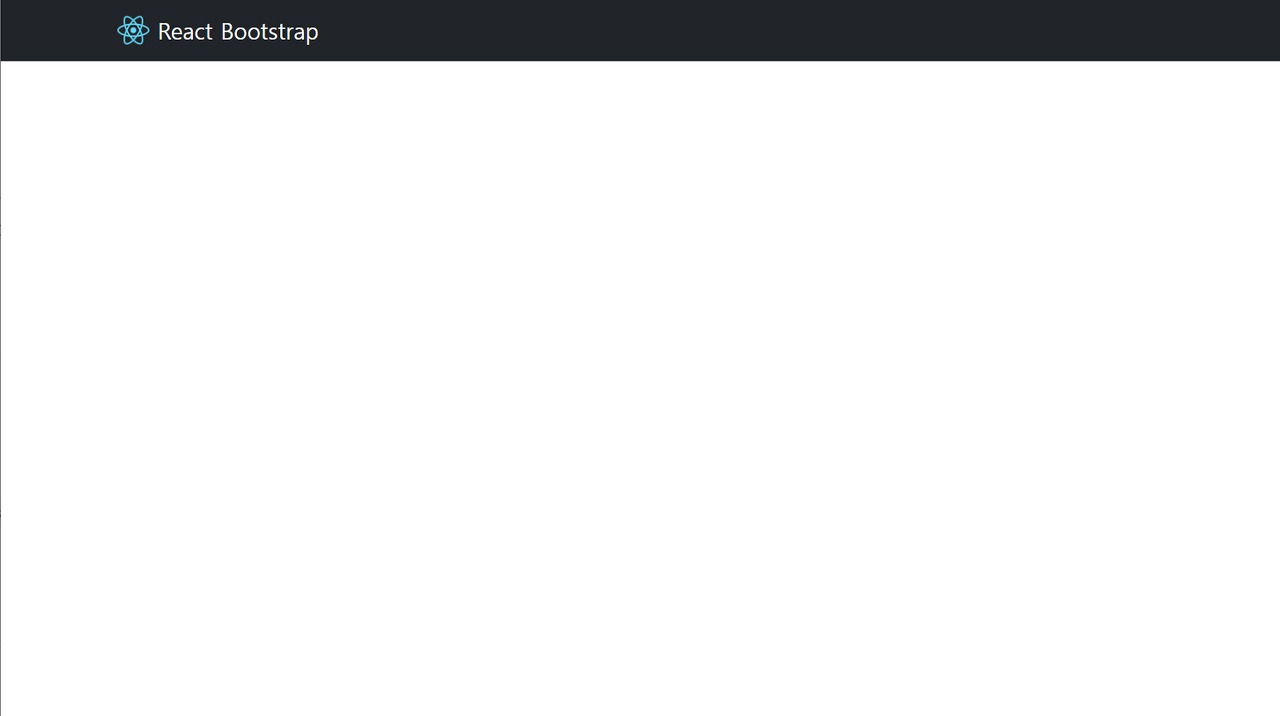
- npm start 실행

- 예쁘게 navbar 가 들어와 있는 것을 확인할 수 있다.
디자인을 하나도 모르는 나에게 기적같은일…..
암튼 사이트에 있는 컴포넌트 예제를 보면서 하나씩 테스트 해보면된다.
반응형'React' 카테고리의 다른 글
나만의 홈페이지 만들기-05 [오픈API 호출하여 카드리스트디자인적용] (0) 2022.09.06 나만의 홈페이지 만들기-04 [Bootstrap 카드리스트 만들기] (0) 2022.09.05 나만의 홈페이지 만들기-02 [프로젝트 생성] (0) 2022.08.29 [REACT] .env 환경설정 파일 사용하기 (0) 2022.07.21 나만의 홈페이지 만들기-01 [VS CODE 설치] (0) 2022.07.16