-
나만의 홈페이지 만들기-04 [Bootstrap 카드리스트 만들기]React 2022. 9. 5. 18:20반응형
- 리액트 부트스트랩 페이지에서 참고
https://react-bootstrap.github.io/components/cards/
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
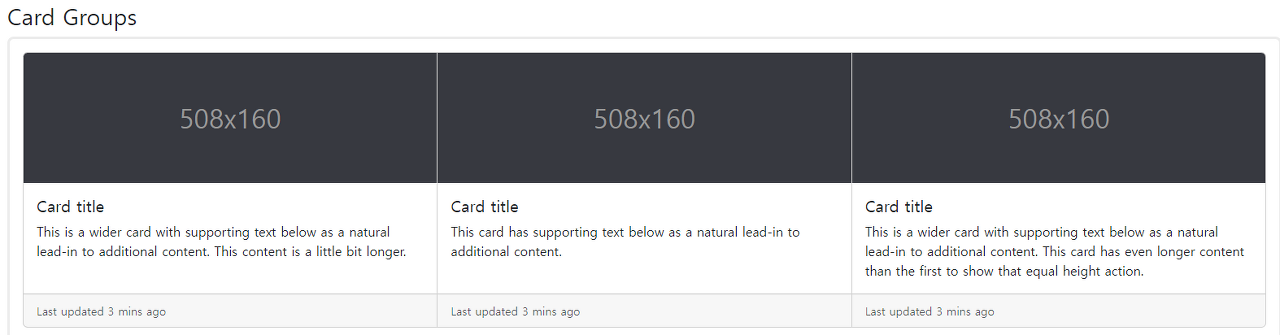
- 카드 레이아웃

- App.js 에 위의 샘플을 복사해서 이전에 만든 Navbar 바로 밑에 붙여넣기한다.
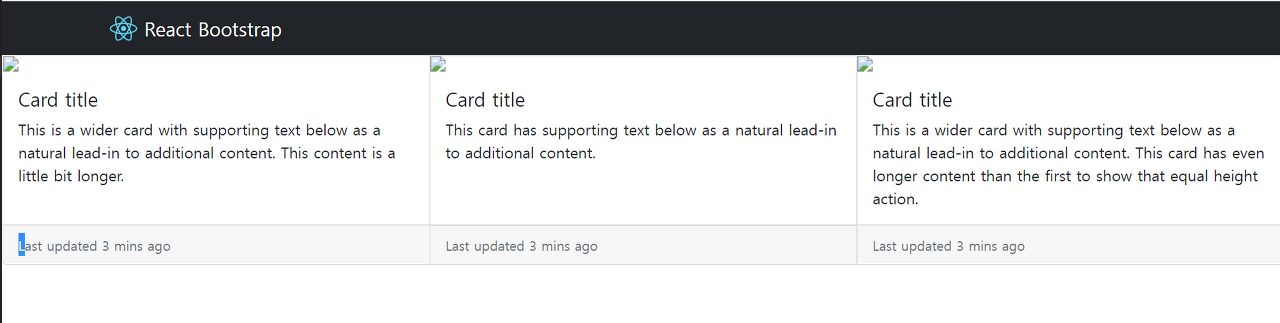
import React from 'react'; import Container from 'react-bootstrap/Container'; import Navbar from 'react-bootstrap/Navbar'; import Card from 'react-bootstrap/Card'; import CardGroup from 'react-bootstrap/CardGroup'; function App() { return ( <> <Navbar bg="dark" variant="dark"> <Container> <Navbar.Brand href="#home"> <img alt="" src="/logo192.png" width="30" height="30" className="d-inline-block align-top" />{' '} React Bootstrap </Navbar.Brand> </Container> </Navbar> <CardGroup> <Card> <Card.Img variant="top" src="holder.js/100px160" /> <Card.Body> <Card.Title>Card title</Card.Title> <Card.Text> This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer. </Card.Text> </Card.Body> <Card.Footer> <small className="text-muted">Last updated 3 mins ago</small> </Card.Footer> </Card> <Card> <Card.Img variant="top" src="holder.js/100px160" /> <Card.Body> <Card.Title>Card title</Card.Title> <Card.Text> This card has supporting text below as a natural lead-in to additional content.{' '} </Card.Text> </Card.Body> <Card.Footer> <small className="text-muted">Last updated 3 mins ago</small> </Card.Footer> </Card> <Card> <Card.Img variant="top" src="holder.js/100px160" /> <Card.Body> <Card.Title>Card title</Card.Title> <Card.Text> This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action. </Card.Text> </Card.Body> <Card.Footer> <small className="text-muted">Last updated 3 mins ago</small> </Card.Footer> </Card> </CardGroup> </> ); } export default App;- 저장후 npm start 를 실행하면, 아래와 같이 페이지가 실행된다.

- 이미지가 깨져 있으니 랜덤 이미지 url를 입력해준다.
Lorem Picsum
Lorem Ipsum... but for photos
picsum.photos
- 사이즈를 넣어주면 랜덤하게 이미지가 나온다.
<https://picsum.photos/200/300>- 소스에서 이미지 넣는 부분에 아래처럼 넣어준다.
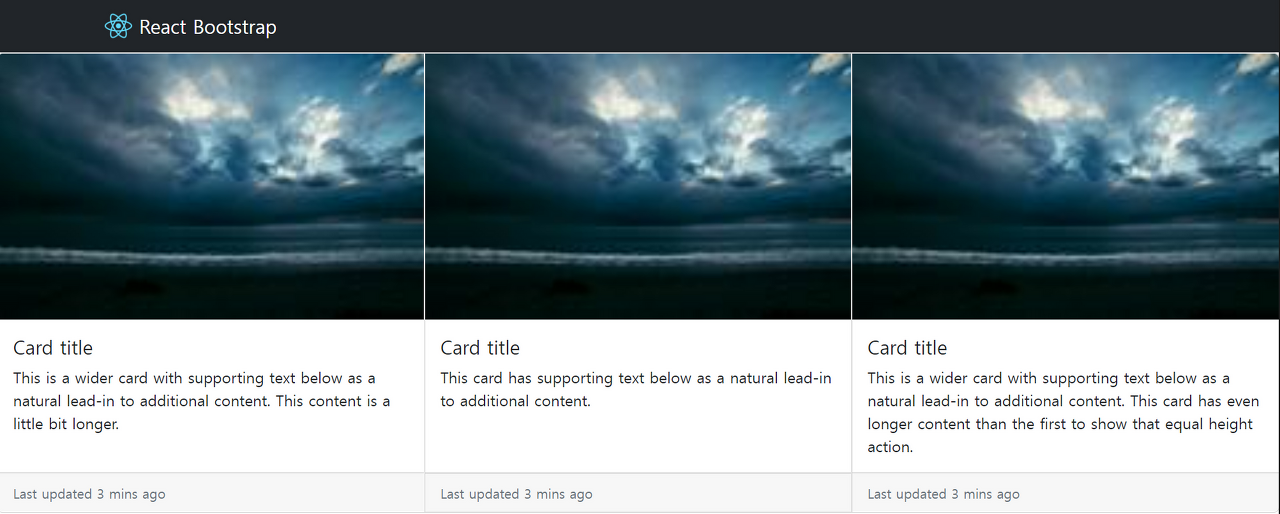
<Card.Img variant="top" src="https://picsum.photos/160/100" />- 전체 소스는 아래와 같다.
import React from 'react'; import Container from 'react-bootstrap/Container'; import Navbar from 'react-bootstrap/Navbar'; import Card from 'react-bootstrap/Card'; import CardGroup from 'react-bootstrap/CardGroup'; function App() { return ( <> <Navbar bg="dark" variant="dark"> <Container> <Navbar.Brand href="#home"> <img alt="" src="/logo192.png" width="30" height="30" className="d-inline-block align-top" />{' '} React Bootstrap </Navbar.Brand> </Container> </Navbar> <CardGroup> <Card> <Card.Img variant="top" src="https://picsum.photos/160/100" /> <Card.Body> <Card.Title>Card title</Card.Title> <Card.Text> This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer. </Card.Text> </Card.Body> <Card.Footer> <small className="text-muted">Last updated 3 mins ago</small> </Card.Footer> </Card> <Card> <Card.Img variant="top" src="https://picsum.photos/160/100" /> <Card.Body> <Card.Title>Card title</Card.Title> <Card.Text> This card has supporting text below as a natural lead-in to additional content.{' '} </Card.Text> </Card.Body> <Card.Footer> <small className="text-muted">Last updated 3 mins ago</small> </Card.Footer> </Card> <Card> <Card.Img variant="top" src="https://picsum.photos/160/100" /> <Card.Body> <Card.Title>Card title</Card.Title> <Card.Text> This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action. </Card.Text> </Card.Body> <Card.Footer> <small className="text-muted">Last updated 3 mins ago</small> </Card.Footer> </Card> </CardGroup> </> ); } export default App;- 아래와 같이 이미지와 함께 카드 레이아웃이 나타난다.

CSS를 잘 몰라도 부트스트랩을 이용하면 깔금하게 카드리스트를 만들수 있다.
다음에는 공공API를 이용해서 데이터를 불러와서 리스트에 뿌려주는것을 해보자.
반응형'React' 카테고리의 다른 글
나만의 홈페이지 만들기-06 [파라미터 props 전달하기] (0) 2022.09.08 나만의 홈페이지 만들기-05 [오픈API 호출하여 카드리스트디자인적용] (0) 2022.09.06 나만의 홈페이지 만들기-03 [부트스트랩] (0) 2022.08.31 나만의 홈페이지 만들기-02 [프로젝트 생성] (0) 2022.08.29 [REACT] .env 환경설정 파일 사용하기 (0) 2022.07.21