-
스벨트킷(SvelteKit) 동적 네비게이션 방법 - 06SvelteKit 2024. 10. 5. 10:16반응형
보통 웹애플리케이션을 작성할때 <a> 앵커 태그를 사용하여 다른 경로로 이동할수 있다는것을 아실겁니다. 대부분의 경우 이것만으로 충분하지만, 때로는 특정 경로로 프로그래밍적으로 이동해야 할 때가 있습니다. 예를 들어, 쇼핑몰에서 주문을 할 때, 폼 제출이 성공적으로 이루어지면 주문 확인 페이지로 이동하게 됩니다. 이 시나리오는 다른 종류의 제출 작업에서도 마찬가지일 수 있으며, 실제 애플리케이션에서는 반드시 필요한 기능 중 하나입니다.
이번 글에서는 SvelteKit에서 이를 어떻게 구현할 수 있는지 배워보겠습니다. 가상의 시나리오를 가정하고 버튼 클릭 핸들러를 통해 프로그래밍적으로 다른 경로로 이동하는 방법을 구현해 보겠습니다. 예시로, 홈 페이지에서 "주문하기" 버튼을 클릭하면 제품 목록 페이지로 이동하도록 해보겠습니다.
1. VS Code에서 버튼 추가
VS Code에서 애플리케이션의 루트 경로 파일을 열고, "주문하기" 버튼을 추가합니다.
<button>주문하기</button>2. 클릭 핸들러 추가
이제 버튼에 클릭 핸들러를 추가합니다.
<button on:click={handleClick}>주문하기</button>3. 핸들러 정의
스크립트 섹션에서 handleClick 핸들러를 정의합니다.
<script> function handleClick() { console.log("주문을 처리 중입니다..."); // 주문이 성공적으로 처리되었다고 가정합니다. } </script>4. SvelteKit에서 프로그램적으로 경로 이동하기
주문 처리가 완료된 후, 사용자를 제품 목록 페이지로 이동시키려면 SvelteKit의 navigation 모듈을 사용해야 합니다. 스크립트 섹션 상단에 goto 함수를 가져옵니다.
<script> import { goto } from '$app/navigation'; function handleClick() { console.log("주문을 처리 중입니다..."); // 주문이 성공적으로 처리된 후 제품 페이지로 이동 goto('/products'); } </script>5. 브라우저에서 테스트하기
이제 브라우저로 돌아가 "주문하기" 버튼을 클릭하면 /products 경로로 이동하는 것을 확인할 수 있습니다.
6. 경로 히스토리 대체하기
일반적으로 goto 함수를 호출하면 새 경로가 브라우저의 히스토리 스택에 추가됩니다. 하지만 때로는 현재 경로를 새 경로로 대체하고, 뒤로 가기 버튼을 눌렀을 때 이전 페이지로 돌아가지 않도록 하고 싶을 수 있습니다. 이 경우, goto 함수에 두 번째 인자로 객체를 전달하고 replaceState를 true로 설정하면 됩니다.
goto('/products', { replaceState: true });7. beforeNavigate와 afterNavigate 함수
SvelteKit의 navigation 모듈에서 제공하는 두 가지 중요한 함수는 beforeNavigate와 afterNavigate입니다. 이 함수들은 각각 내비게이션이 시작되기 전과 완료된 후에 호출됩니다.
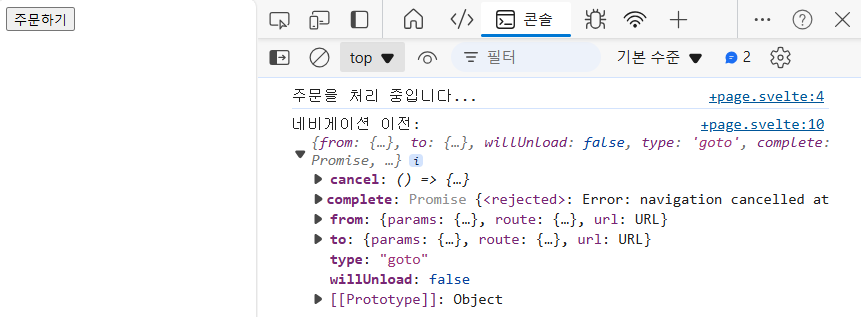
<script> import { goto, beforeNavigate, afterNavigate } from '$app/navigation'; beforeNavigate((navigation) => { console.log("네비게이션 이전:", navigation); }); afterNavigate((navigation) => { console.log("네비게이션 이후:", navigation); }); </script>이 함수들은 콜백 함수를 받아 내비게이션 정보가 포함된 객체를 인자로 전달합니다. 예를 들어, 어디서 어디로 이동했는지와 같은 정보를 확인할 수 있으며, 필요한 경우 네비게이션을 취소할 수도 있습니다.
8. 네비게이션 취소하기
beforeNavigate 함수에서 제공되는 cancel 함수를 호출하면 네비게이션을 취소할 수 있습니다.
beforeNavigate((navigation) => { console.log("네비게이션 이전:", navigation); navigation.cancel(); } ); afterNavigate((navigation) => { console.log("네비게이션 이후:", navigation); });
마무리
이제 SvelteKit에서 프로그램적으로 경로를 이동하는 방법과 함께, 히스토리 대체, 네비게이션 전후 처리에 대해 알아보았습니다. 이러한 기능들은 복잡한 애플리케이션을 구축할 때 매우 유용할 수 있으며, 특히 사용자 경험을 개선하는 데 큰 도움이 됩니다.
반응형'SvelteKit' 카테고리의 다른 글
스벨트킷(SvelteKit) Layout Groups 이해하기 - 08 (0) 2024.10.07 스벨트킷(SvelteKit) 레이아웃 정의하기 - 07 (5) 2024.10.05 스벨트킷(SveltKit) 동적 라우트 구현과 라우트 파라미터 처리 방법 - 05 (5) 2024.10.04 스벨트킷(SvelteKit) 라우팅 - 04 (1) 2024.10.03 스벨트킷(SvelteKit) 프로젝트 구조 - 03 (1) 2024.09.29