-
나만의 홈페이지 만들기-07 [마스터페이지&페이지Route]React 2022. 10. 4. 22:04반응형
- 마스터페이지를 만들어서 내부의 컨텐츠 컴포넌트만 변경하기 위해 작업
- Layout.js 를 추가한다.
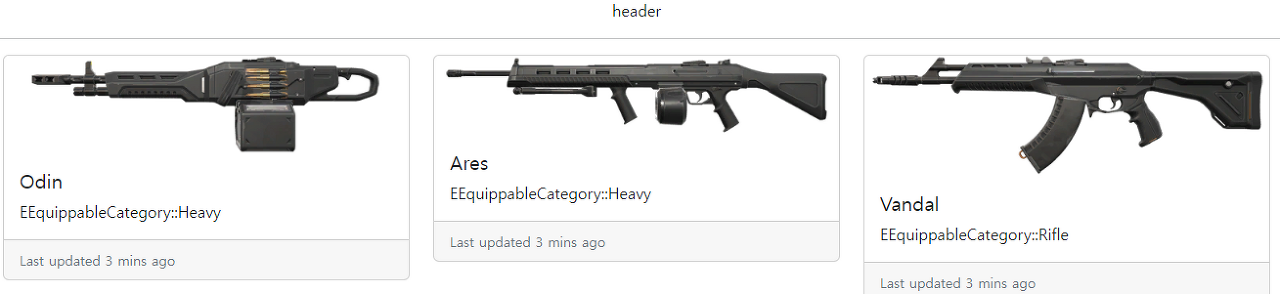
import React from 'react' import Navbar from 'react-bootstrap/Navbar'; import Container from 'react-bootstrap/Container'; export default function Layout(props) { return ( <div className={props.className} > <p className='text-center'>header</p> <hr /> {props.children} <hr /> <p className='text-center'>footer</p> </div> ) }props 파라미터를 이용해서 부모페이지 안쪽에 들어갈 자식 컴포넌트를 선언해준다.
props.children 은 Layout tag 안에 들어올 컴포넌트를 말한다.
위처럼 부모 컴포넌트를 만들고 다른컴포넌트를 감싸주면
<Layout> <Container> <Row xs={1} md={3} className="g-4"> {getResult && getResult.map((r) => <Col key={r.uuid}> <Card > <Card.Img variant="top" src={r.displayIcon} /> <Card.Body> <Card.Title>{r.displayName}</Card.Title> <Card.Text> {r.category} </Card.Text> </Card.Body> <Card.Footer> <small className="text-muted">Last updated 3 mins ago</small> </Card.Footer> </Card> </Col> ) } </Row> </Container> </Layout>
위 아래 header와 footer 가 있고, 가운데 컴포넌트들이 나타나게된다.
Layout 컴포넌트를 아래와 같이 완성하면,
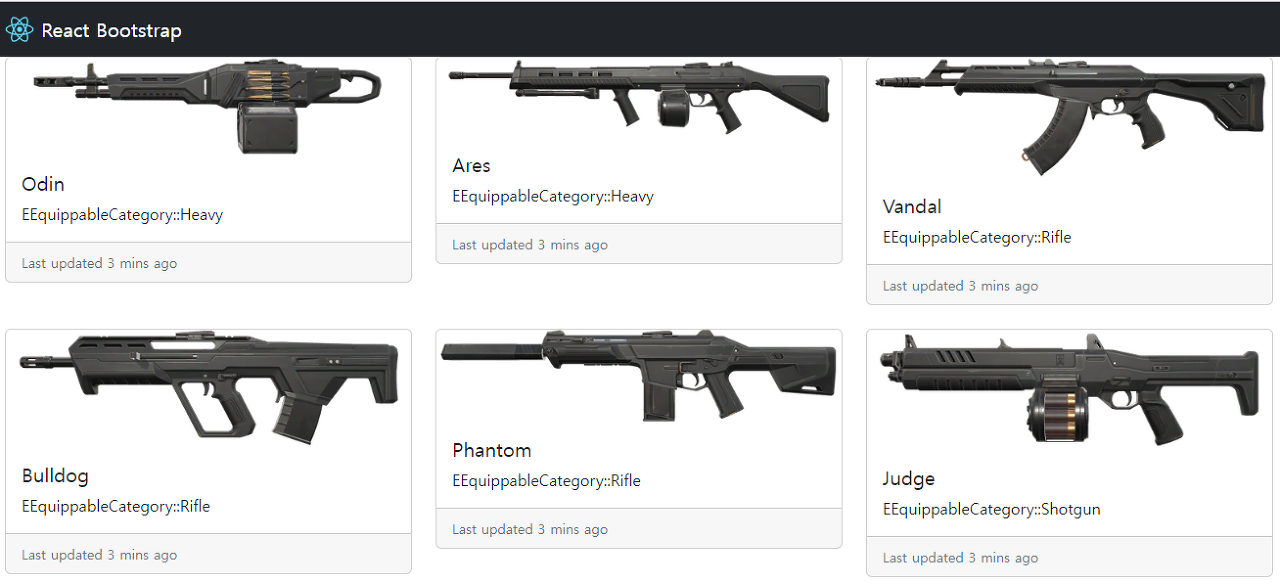
import React from 'react' import Navbar from 'react-bootstrap/Navbar'; import Container from 'react-bootstrap/Container'; export default function Layout(props) { return ( <div className={props.className} > <Navbar bg="dark" variant="dark" > <Container> <Navbar.Brand href="#home"> <img alt="" src="/logo192.png" width="30" height="30" className="d-inline-block align-top" />{' '} React Bootstrap </Navbar.Brand> </Container> </Navbar> {props.children} <hr /> <p className='text-center'>footer</p> </div> ) }Layout 컴포넌트 상단의 Nav 컴포넌트들이 나타나게된다.

이로써 내부의 컨텐츠 컴포넌트만 만들면, 외부 레이아웃은 동일하게 가져갈수 있게 된다.
왼쪽에 Leftmenu 와 같은 컴포넌트를 추가하여, 메뉴를 만들수도 있다.
- 라우팅
아래처럼 BrowerRouter 컴포넌트를 이용해서 라우팅정보를 등록할수 있다.
<PageLayout> <BrowserRouter> <Routes> <Route path="/" element={<UnauthenticatedMain />} /> <Route path="/profile" element={<Profile />} /> <Route path="/detail/:NO" element={<Detail />} /> </Routes> </BrowserRouter> </PageLayout>parent component가 있을경우 라우팅 컴포넌트보다 바깥에 있어야한다.
반응형'React' 카테고리의 다른 글
나만의 홈페이지 만들기-09 [Nav&Footer&Profile] (0) 2023.01.18 나만의 홈페이지 만들기-08 [카드리스트&디테일페이지] (0) 2023.01.17 나만의 홈페이지 만들기-06 [파라미터 props 전달하기] (0) 2022.09.08 나만의 홈페이지 만들기-05 [오픈API 호출하여 카드리스트디자인적용] (0) 2022.09.06 나만의 홈페이지 만들기-04 [Bootstrap 카드리스트 만들기] (0) 2022.09.05